The visual organization of your website’s content is critical for ensuring that your visitor can easily find and interact with the information they are looking for! By using Grids, we can design and layout our website’s content in a very easy and familiar way that allows users to quickly traverse your website with ease.
Designing, Developing, and Prototyping with Grids offers many benefits, such as establishing visual rhythm, foundation, and adding weight to your website. Through positioning, sizing and color we can create a standardized visual guide that directs visitors to important content on your website, while still keeping them on track to any other information they may be expecting to find.
Initial Grids
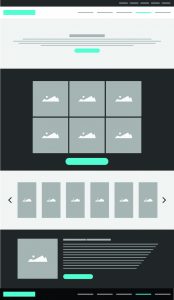
While grids work as great design elements, they are almost a complete necessity when working in mockup and prototyping environments. Grids allow us to organize and placehold certain types of media and information on the fly without worrying about their presentation. Instead, it helps us focus on our element’s functionality and visual weight. During early stages of development, grids help us expedite production and establish the overall direction of visual content organization.
Web Layout Grids
Grids are a staple component in most CSS frameworks. Frameworks like Bootstrap, Foundation, and many more offer grid systems revolving around a 12 column responsive grid setup. This gives front-end developers the ability to quickly replicate prototype mockups and place content on a page in a well-structured way. Another huge benefit of utilizing a CSS grid framework is mobile responsiveness, since Grids have made it extremely easy to develop Grid-based layouts that are mobile responsive ready.
Design Grids
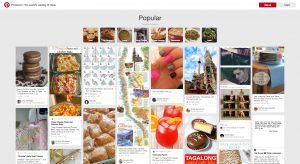
Aside from their use in the prototyping and development stages, the use of grids in design has been increasing more and more on the web. Through the use of Cards style presentation, Masonry Layouts, and many other variations, the use of grids has become just as important as the use of color in web layout.
Prototyping, Designing, and Developing with grids is not a new technique by any stretch, but it is one becoming increasingly more popular in the web development community. The use of grids in your website projects has many benefits from start to finish, and it’s definitely worth exploring.