Easily find the right font combination for your website.
Looking for the right fonts for your website is tough, let alone finding a great matching pair that is cost effective as well as easy to implement. There are many great services available online for finding and using web fonts on your website but before you start considering membership plans or purchasing fonts with webkits, head over to Google Fonts and take a look at their selection.
What is Google Fonts?
Google Fonts is an online directory of free hosted web fonts that can be used on your website. Hosting a diverse range of fonts with an easy and intuitive interface to browse their selection.
Finding the right font
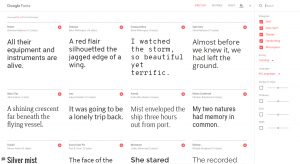
Browsing over 800 of Google’s font selection can become a little overwhelming. Google Fonts’ search tools are very helpful in filtering down the exact type of font you are looking for. These tools allow you to pinpoint the style and feel of the font you are looking for through few options such as:
– Categories Serif, Sans Serif, Display, Handwriting and Monospace. Styles
– Style Thickness, Slant, Width and Number of Typeface Styles
– Languages
– And General sorting Trending, Popular, Alphabetical and Date Added (to Google Fonts’ Directory)
Quick tip: Use the Popular sorting to see the most common and popular fonts used in websites via Google fonts as well as take advantage of the Featured section to see some great pairings and font families.
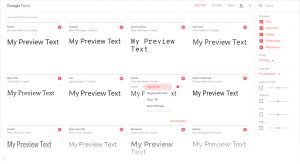
Custom Preview Text
While browsing through Google’s font selection you can hover over their sample text and edit the text displayed. This is a great way to preview your copy such as a headline or slogan will look using that font. Editing the sample text also allows for basic formatting such as Copy display style (Sentence, Paragraph, Alphabetical and Numeral), Font weight and Font size. They also include a very helpful feature the allows you to apply your custom sample text to every other type face displayed by click the “Apply to All Fonts” link.
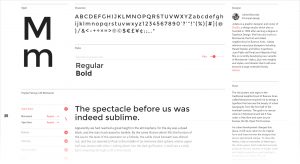
Font Specimen and Popular Pairings
By clicking the name of the font, you will be taken to a Font specimen page which will display all the characters available through that font as well as a sample of the chosen font’s weight variations available. Another very cool feature of this section is the “Popular Pairings” section which displays 5 other fonts that pair well with your chosen font. This is a great way to quickly preview and potentially choose a heading font with a complimenting body font.
Installing and Using Google Fonts
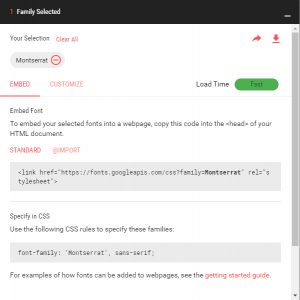
Once you’ve found the perfect fonts for your website, you can add them to your “Selected” list by click the plus sign to the top right of the font. Once you have all your selected fonts added to your list it’s time to choose your Installation or Embed method.
Google Fonts are delivered via Google’s API via a CSS file.There 2 options available for installation: Standard and Import. Which one you choose depends on how you feel works best with your website.
– Standard offers a tag that can be copy and pasted inside thetag of your websiteI.e. – Import offerse a CSS @import tag that can be included at the top of your website’s stylesheet css file.I.e. @import url(‘https://fonts.googleapis.com/css?family=Montserrat’);
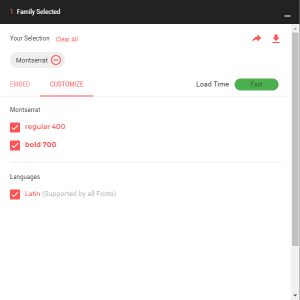
By default these embed codes are generated with one default font style. To include other styles of this same font, such as different font weights and different languages, click on the Customize Tab and select the additional styles you’d like. Although take note, the more styles you add the more information and data your website has to load when someone visits your site. It’s best practice to only select what you need.
Once you’ve installed the the font on your website, you can use the sample code supplied by Google to assign this font to any content on your website via CSS. Below are some basic CSS examples of common places you would use your Google Font.
Body
Global font. This will use your Google Font on all text on your website
Body { font-family: ‘Montserrat’, sans-serif; }
Headings
Apply your google font to all your heading tags
h1, h2, h3, h4, h6 { font-family: ‘Montserrat’, sans-serif; }
Paragraph
Use your font only on paragraph tags
p { font-family: ‘Montserrat’, sans-serif; }
There are many ways and places you can utilize your Google Font. Above are just some of the very basic places to get your started.
So now you know!
Head over to Google Fonts and find the perfect font combination for your website!